tcPlugins
tcPlugins updates
I realised recently that since moving from Source Forge to Github, the tcPlugins user base is more actively engaged, and conversations tend to happen there rather than here.
So here is a quick recap of the last few years.
tcWebHooks – Outbound webhook support for TeamCity
Version 1.1 was released in November 2018. This release primarily added support for templated webhook payloads and a bunch of other improvements. See the upgrading page on the wiki for a list of changes.
TeamCity plugin competition
In December 2016 I entered the TeamCity plugin competition by writing the tcDebRepository plugin in six weeks. I was awarded the special prize which allowed me to visit the TeamCity development team in Munich.
I had an amazing time meeting the team and learning more about the product. I’d like to thank the team for making me feel so welcome.
tcDebRepository – Debian Package Server in TeamCity
My entry in the competition was the tcDebRepository plugin, which allows TeamCity to function as a Debian Package Server serving build artifacts in a manner that’s compatible with Debian’s apt tools.
I’m currently working on updates to this plugin which will support the most recent Ubuntu versions. This includes GPG signed Release files and hash support for Package listings and other meta-data files.
tcPrettyEmail updates – branch support and tc9.1.6 fix
This last month has seen a couple of updates to the tcPrettyEmail plugin.
One was a bugfix release to support a breaking change in TeamCity 9.1.6 and the other was adding support for feature branch names.
If you’re running your builds from GIT or Mercurial and have your VCS configured for Feature Branches, then tcPrettyEmail will now print the branch name in the subject and in the overview at the beginning of the email.
Downloads are on GitHub and as usual, please let me know if you experience any problems with either of these releases.
New tcWebHooks release for TeamCity 9.1
The recent release of TeamCity 9.1 caused an issue with webhooks failing to be sent under certain specific conditions.
The Branch object supplied by TeamCity as part of an sBuild now contains references to the parent project, which then contain references back to the build which contains a reference to the Branch.
This creates a circular reference which prevented the Xstream library from serialising the webhook payload.
This would only present if one was running a build from a VCS that supported branches (Git or HG) and it was a non-master build (eg, feature branch) and the payload was XML or JSON.
I have worked around this by creating a simple bean and copying just the relevant parts of the branch to the bean which is then serialised in the webhook content.
I also found an issue with creating new webhooks in the _Root project. The “create webhook” message was sent to TeamCity when the webhook editing dialog closed, but the new webhook was never actually being created. This has now been resolved.
Currently, sourceforge is preventing me from adding new release files for download.
I therefore, think now is the time to move to GitHub for releases. The updated release (v0.9.35.72) can be downloaded from https://github.com/tcplugins/tcWebHooks/releases
As usual, any issues can be raised on GitHub or posted on the tcWebHooks bugs page.
Additional Feature: Double template rendering passes.
Messages passed to webhooks payloads containing ${variables} are now parsed twice. This means that custom messages can contain tcWebHook variables as requested in a comment on the blog. You can read more in the commit message.
New tcWebhooks payload format : Tailored JSON
Introducing a new payload format called Tailored JSON in tcWebhooks version 0.9.27.61
This format only sends the contents of the “body” parameter as application/json. It is up to the user to define the content of the body parameter.
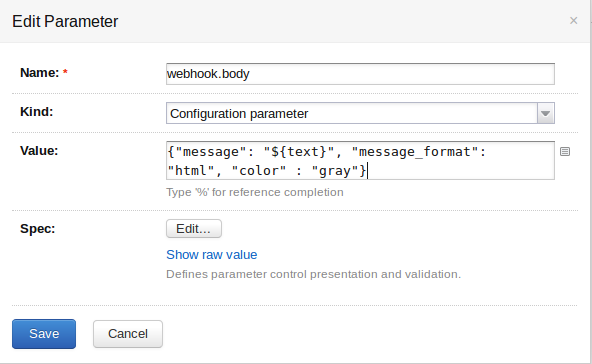
The easiest way to define the body is with a TeamCity build parameter called webhook.body as per the screenshot below.
Building tcWebHooks custom parameters from teamcity build parameters
Custom Parameters are a feature in the tcWebhooks plugin, which allow one to send a custom string to the webhook endpoint made up of a template and variables.
Up until today, those variables have only included other values from the webhook’s payload. However, from now on it is also possible to use build paramters from the TeamCity build configuration. One now has access to the TeamCity build properties. These include properties defined by the build configuration, as well as env.*, teamcity.* and system.* properties.
An example is worth a thousand pictures
<parameters>
<param name="aaa_param" value="TeamCity version ${system.teamcity.version} running as user ${env.LOGNAME}" />
<parameters>
This example parameter will add an item as per the table below.
| Name | Value |
|---|---|
| aaa_param | TeamCity version 8.1.4 (build 30168) running as user netwolfuk |
Using the TeamCity build parameters to create Custom Webhook Parameters
Additionally, any property beginning with the string “webhook.” will automatically be included in the webhook payload with the “webhook.” prefix removed. This allows custom parameters to be declared from the Teamcity build parameters rather than having to edit the webhooks plugin XML file. The above example could then be configured as per the following screenshot.

Download the 0.9.26.60 version (or higher) from sourceforge to try it out.
The build parameters configuration in Teamcity is explained on the TeamCity configuration properties wiki page. More info about using tcWebHooks custom parameters is also available.
Triggering a webhook for every TeamCity build (aka using the _Root project)
I was recently asked in the comments whether it is possible to add a webhook to trigger for all builds in all projects.
The answer is: yes, but you have to add it to the configuration manually.
The _Root project
In recent versions of TeamCity, a hierarchy was introduced for projects. This means there is now a “Root” project, which is referred to internally by TeamCity as “_Root”. All projects are descendants of the Root project.
When I added descendant project support for the tcWebhooks plugin, I deliberately didn’t allow configuration of the Root project, because it would be too easy to inadvertently add a webhook to every build on TeamCity, even if there are builds that are not your part of a team’s projects.
However, that logic is applied in the UI, not at the webhook triggering level. Therefore, if you configure a webhook in the _Root project XML file on the TeamCity server, it will add a webhook for every build on every project.
Configuring
Edit ~/.BuildServer/config/projects/_Root/pluginData/plugin-settings.xml
Mine looks like this:
<?xml version="1.0" encoding="UTF-8"?>
<settings>
<report-tabs>
<build-report-tab title="Code Coverage" startPage="coverage.zip!index.html"/>
<build-report-tab title="JavaDoc" startPage="javadoc.zip!index.html" />
</report-tabs>
<webhooks enabled="true">
<webhook url="http://<webhook_end_point>" enabled="true" format="nvpairs">
<states>
<state type="beforeBuildFinish" enabled="false" />
<state type="buildFixed" enabled="false" />
<state type="buildFailed" enabled="true" />
<state type="buildSuccessful" enabled="true" />
<state type="buildStarted" enabled="false" />
<state type="buildFinished" enabled="true" />
<state type="buildBroken" enabled="false" />
<state type="responsibilityChanged" enabled="false" />
<state type="buildInterrupted" enabled="false" />
</states>
<build-types enabled-for-all="true" enabled-for-subprojects="true" />
</webhook>
</webhooks>
</settings>
Integrating TeamCity with Slack.com using WebHooks
Update: Since version 1.1 of tcWebHooks, this is now much simpler. See A better way of integrating TeamCity with Slack.com using WebHooks
Here is a quick example of how to integrate slack.com with TeamCity using the tcWebHooks plugin.

The first three messages were posted using the first example XML configuration below. The last two are more elaborate and utilise the second XML snippet.
Step by step
- Create a new integration in Slack by going to the “Integrations” page.
- Scroll to near the bottom and click on the “Incoming WebHooks” button.
- Choose a channel to post into and click “Add incoming webhook”. A new integration should be created.
- Find the section entitled “Your Unique Webhook URL” copy the URL underneath it including the Token at the end.
- Switch to your teamcity web page and create a new WebHook.
- Paste in the webhook URL from step 4 into the webhook config.
- Choose Name Value Pairs payload format and select your trigger events. I suggest only selecting Successful and Failed. Otherwise you will fill your Slack channel with too many events. You may only want to choose when a build changes state to further reduce noise.
- After you’ve saved your webhook config, you need to add the Slack specific payload options by editing the WebHooks configuration file on the TeamCity server. In TeamCity 8 it will be located at: $HOME/.BuildServer/config/projects/<your_project_name>/pluginData/plugin-settings.xml
- Find your newly created WebHook and add the following block of XML before the </webhook> tag.
<parameters>
<param name="payload" value="{"text": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}"}"/>
</parameters>
The above XML snippet shows a simple message. Below is a more sophisticated example showing the use of the attachment JSON field to show a coloured bar and heading text on the message.
<parameters>
<param name="payload" value="{ "text": "All your build failures are belong to us", "attachments": [ { "fallback": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "text": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "color": "danger" } ] }"/>
</parameters>
A more complete example
This shows two full webhook XML configurations so you can see the parameter tag in context. If you look closely, you’ll see the first one only applies to build failures, and the second one only applies to build success messages. That is how you can display a different colour and message for different build results.
<?xml version="1.0" encoding="UTF-8"?>
<settings>
<webhooks enabled="true">
<webhook url="https://<your_slack_url>.slack.com/services/hooks/incoming-webhook?token=<your_token_here>" enabled="true" format="nvpairs">
<states>
<state type="buildSuccessful" enabled="false" />
<state type="buildInterrupted" enabled="false" />
<state type="responsibilityChanged" enabled="false" />
<state type="buildStarted" enabled="false" />
<state type="buildFailed" enabled="true" />
<state type="beforeBuildFinish" enabled="false" />
<state type="buildFixed" enabled="false" />
<state type="buildFinished" enabled="true" />
<state type="buildBroken" enabled="false" />
</states>
<build-types enabled-for-all="true" enabled-for-subprojects="true" />
<parameters>
<param name="payload" value="{ "text": "All your build failures are belong to us", "attachments": [ { "fallback": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "text": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "color": "danger" } ] }"/>
</parameters>
</webhook>
<webhook url="https://<your_slack_url>.slack.com/services/hooks/incoming-webhook?token=<your_token_here>" enabled="true" format="nvpairs">
<states>
<state type="buildSuccessful" enabled="true" />
<state type="buildInterrupted" enabled="false" />
<state type="responsibilityChanged" enabled="false" />
<state type="buildStarted" enabled="false" />
<state type="buildFailed" enabled="false" />
<state type="beforeBuildFinish" enabled="false" />
<state type="buildFixed" enabled="false" />
<state type="buildFinished" enabled="true" />
<state type="buildBroken" enabled="false" />
</states>
<build-types enabled-for-all="true" enabled-for-subprojects="true" />
<parameters>
<param name="payload" value="{ "text": "All your build successes should to be celebrated", "attachments": [ { "fallback": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "text": "${buildName} <${buildStatusUrl}|build #${buildNumber}> triggered by ${triggeredBy} has a status of ${buildResult}", "color": "good" } ] }"/>
</parameters>
</webhook>
</webhooks>
</settings>
There is a full list of the variables available.
new tcWebHooks release. Proper support for TeamCity nested projects
The alpha release from last week is now available as the main release.
This release includes the following new features.
- Proper support for TeamCity’s nested project structure. You can now choose if a webhook is inherited by child projects.
- ExtraParameters can now be templated in a similar way to the htmlStatusMessage field. This has come in handy for FlowDock integration.
Nested Project support

Previous versions of the tcWebHooks plugin did not support nested projects at all. A webhook was configured for a project and only builds in that project would fire them. This version adds support for webhooks to be inherited from parent (and higher) projects.
To enable the old behaviour, I also added control of that feature to the UI as “sub-project builds”. By default webhooks are inherited, but that inheritance can be disabled by deselecting the “All Sub-Project Builds” check box.
Extra Parameter templates
Prior to the latest release, additional parameters were static text only. This release adds the ability to template them in the same manner as the buildStatusHtml message Custom Templates detailed in a previous post.
Here is an example of their use for integration with FlowDock.
<webhook url="https://api.flowdock.com/v1/messages/chat/your-api-key" enabled="true" format="nvpairs">
<states>
<state type="buildFixed" enabled="false" />
<state type="buildStarted" enabled="false" />
<state type="buildBroken" enabled="false" />
<state type="buildSuccessful" enabled="true" />
<state type="buildFinished" enabled="true" />
<state type="responsibilityChanged" enabled="false" />
<state type="beforeBuildFinish" enabled="false" />
<state type="buildFailed" enabled="true" />
<state type="buildInterrupted" enabled="false" />
</states>
<build-types enabled-for-all="false" enabled-for-subprojects="true">
<build-type id="bt3" />
</build-types>
<parameters>
<param name="content" value="${message}" />
<param name="external_user_name" value="teamcity" />
<param name="tags" value="${projectExternalId},${buildExternalTypeId},${buildResult},teamcity" />
</parameters>
</webhook>
These parameters will appear as part of the POST payload and have the ${variables} resolved as per the details in the previous post.
Download and feedback
As usual, please download and post any issues you find on the bugs page.
Custom Templates and branches in tcWebHooks
New release available
There is a new release of the TeamCity WebHooks plugin (tcWebHooks – 0.9.12.158).
- Adds branch details to the top level of the WebHook Payload Content object (fixes missing branch info in the Name/Value Pairs format).
- Fixes an incorrect link on the WebHooks tab of a build.
Feature Branches and tcWebHooks
I’ve spent the last few evenings working through various issues with the branch support I added a few releases ago. Because I don’t use a VCS that TeamCity supports for branch building, I have never had the opportunity to thoroughly test the feature.
With the help of Jeff, we worked through a number of issues with the Name/Value Pairs (nvpairs) format and my handling of the Branch interface that was added in TeamCity 7.0
The main problem was that the Branch object was being added to the WebHookPayloadContent, but as a child object. Therefore, structured payload formats like JSON and XML were serialising out the contents of the child object correctly, but the nvpairs format was not. It appears that most users are using the nvpairs format. Especially those POSTing to the HipChat webservice endpoint.
As a result of these changes, I have added the following items to the payload object and they are serialised out for all payload formats at the top level.
- branchDisplayName – A friendly name like “master” or “feature01”.
- branchName – A name used internally by TeamCity. In my testing, it shows as “<default>” for the “master” and “feature01” for the “feature01” branch.
- branchIsDefault – A Boolean (note the uppercase B), that can be null, true or false depending on whether the build has feature branches enabled (null if not), is the master (true) or a branch (false).
These names are gleaned straight from the “Branch” interface in the TeamCity OpenAPI. I note with interest that the actual TeamCity implementation has different names (myBranchName, myDisplayName), so the JSON payload actually looks like this.
"branchName": "<default>",
"branchDisplayName": "master",
"branchIsDefault": true,
"branch": {
"@class": "jetbrains.buildServer.serverSide.impl.BranchImpl",
"myBranchName": "<default>",
"myDisplayName": "master"
},
The upshot is that the WebHookPayloadContent bean is what the custom templates use for building up the htmlBuildStatus message. That means that when configuring a custom message, you can only expect to resolve variables from this bean (using the getters). If value is not set for this instance variable, you will get “null” back. If the getter does not exist, you will get “UNDEFINED”.
A gotcha with the Branch object supplied by TeamCity
The Branch object and the new payload variables are completely dependant on TeamCity passing a useful Branch object to the sRunningBuild.
Please be aware that you will only get a sensible set of branch variables if all the following are true:
- You are running TeamCity version 7.1 or higher.
- The VCS that the build is built from has support for feature branches provided by TeamCity (currently in TC8 this is only GIT and Mecurial).
- You have configured feature branch support in your build so that TeamCity is aware that you have more than one branch that could potentially be used for versioning your build. For more information, please see: http://confluence.jetbrains.com/display/TCD7/Working+with+Feature+Branches
If any of these are not correct, you will get null values for the new branch variables supplied by tcWebhooks.
A list of the object variables in the WebHookPayloadContent bean
As of tcWebHooks verion 0.9.12.158, you should expect the following to be available to the buildStatusHtml template engine.
| Variable Name | Example Value |
|---|---|
| projectId | GitTestBuilds |
| message | Build Git Test Builds :: Git Test Build has finished. This is build number 22, has a status of “success” and was triggered by Net Wolf |
| buildStatus | Tests passed: 2 |
| buildId | 76 |
| buildStateDescription | finished |
| extraParameters | null |
| buildInternalTypeId | bt9 |
| branchName | feature01 |
| comment | null |
| class | class webhook.teamcity.payload.content.WebHookPayloadContent |
| projectExternalId | GitTestBuilds |
| agentHostname | localhost |
| text | Git Test Builds :: Git Test Build has finished. Status: success |
| buildExternalTypeId | GitTestBuilds_GitTestBuild |
| buildResultPrevious | success |
| projectName | Git Test Builds |
| buildTypeId | GitTestBuilds_GitTestBuild |
| rootUrl | http://myserver.company.com:8111 |
| triggeredBy | Net Wolf |
| buildResult | success |
| buildRunners | [Maven] |
| agentOs | Linux, version 3.2.0-51-generic |
| agentName | Default Agent |
| buildName | Git Test Build |
| buildFullName | Git Test Builds :: Git Test Build |
| branchDisplayName | feature01 |
| buildResultDelta | unchanged |
| buildStatusUrl | http://myserver.company.com:8111/viewLog.html?buildTypeId=GitTestBuilds_GitTestBuild&buildId=76 |
| projectInternalId | project5 |
| notifyType | buildFinished |
| buildNumber | 22 |
| branchIsDefault | false |
tcWebHooks 0.9 out of alpha
The 0.9.9.155 release has been promoted to be the default download
It supports TC8 and TC7 (and probably earlier versions) and is ready for anybody who wants to use it. Please post any feedback below or on the bugs page.